
安装需要使用APPID,在腾讯开发平台注册应用即可拥有APPID.
申请qq应用id请出门右转 腾讯开放平台
注意:
android方面, 应用如果通过审核则需要正式版本才能使用QQ登陆功能. 未通过审核的应用可以使用该APPID测试登陆功能. 没有经过审核不能正常使用分享功能(分享行为会成功,但SDK会总是返回取消) 用户可以在openQQ中注册一个应用,填写简单的应用信息即可(无须上传APK),得到APPID再结合构建平台增加MQQ插件,进行相关接口和功能测试.(无论构建什么版本都通用)。 测试完成后,再用真正发布的APPID和构建平台构建一个正式版本App做简单验证即可。
APPID说明:
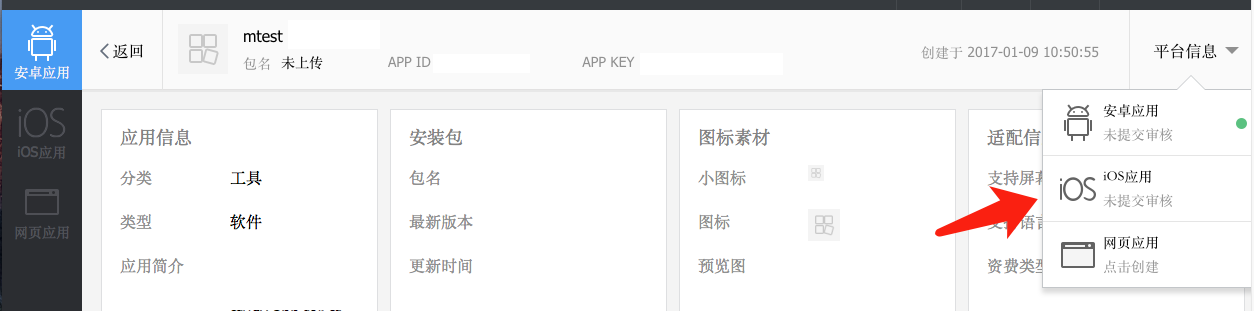
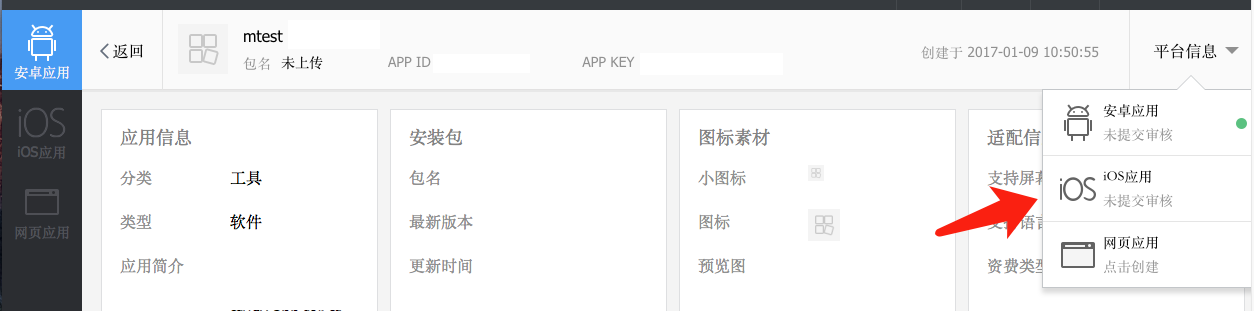
appcloud中添加本插件时,填写APPID的值时,需要填写为4段位。 APPID不区分iOS和Android,目前四云APP在应用宝中均只创建了Android应用,为了正常使用此插件,需在应用管理中创建iOS应用,创建入口见下图。此应用可不提交审核。

MQQ.isInstalled(success, error);
检测QQ是否安装. 若检测到未安装,则不提供QQ登陆,qq分享功能。
| 参数 | 作用 |
|---|---|
| success(result) | 执行成功回调。结果result为int类型, 1:已安装,0:没安装。 |
| error | 执行错误回调。错误为json对象 |
MQQ.login(success, fail);
| 参数 | 作用 |
|---|---|
| success(result) | string |
| fail | Function |
success参数result返回示例:
"{
"access_token": "391FDA4113230F870A5A32BE974C4D4F",
"authority_cost": -641883992,
"expires_in": 7776000,
"login_cost": 389,
"msg": "",
"openid": "49306FCBBF5D4907870CEA49B7B9E948",
"pay_token": "3D442F59BAE8EDC48B628087F284EDC1",
"pf": "desktop_m_qq-10000144-android-2002-",
"pfkey": "e6657b7242fe232795d2db1598e93902",
"query_authority_cost": 564,
"ret": 0
}"
MQQ.logout(success, fail);
| 参数 | 类型 | 作用 |
|---|---|---|
| success | Function | 执行成功回调 |
| fail | Function | 执行错误回调{"errCode":-1,"errMsg":""} |
MQQ.shareImage(params, success, fail);
| 参数 | 类型 | 必填 | 作用 |
|---|---|---|---|
| params | json对象 | 必填 | 结构:{"url": url}, 要分享的本地图片路径(支持在线url) |
| success(result) | Function | 执行成功回调, result为string类型,通常是"{"ret":0}" | |
| fail | Function | 执行错误回调{"errCode": "具体错误代码","errMsg":"具体错误描述"} |
示例:
var params = {"url":"https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3295174058,1884872095&fm=26&gp=0.jpg"}
MQQ.shareImage(params, function(result){console.log(result)}, function(o){console.log(o);});
MQQ.shareWebPage(params, success, fail,zone);
| 参数 | 类型 | 作用 |
|---|---|---|
| params | JSONObject | 结构如下 |
| success(result) | Function | 执行成功回调, result为string类型,通常是{"ret":0} |
| fail | Function | 执行错误回调{"errCode": "具体错误代码","errMsg":"具体错误描述"} |
| zone | int | 可选参数,1分享到QQ空间,0分享给朋友,默认0; |
params结构说明
| 参数 | 类型 | 必填 | 作用 |
|---|---|---|---|
| webpageUrl | String | 是 | 要分享的网页url |
| title | String | 是 | 标题 |
| description | String | 否 | 描述 |
| thumbData | String | 否 | 缩略图url或者本地路径 |
示例:
var params = {"webpageUrl":"value1", "title": "value2", "description":"xxx desc", "thumbData":"path"}
MQQ.shareWebPage(params, function(result){console.log(result)}, function(o){console.log(o);});